TG客服:@SSjiejie — 官方频道:@SSwangluo
三生网络 © 2009-2023 超15年出海经验,跨境项目专家
这篇博文最早发布于 2015 年。我们针对当前 iOS 平台格局的变化对其进行了更新,当然 Android 平台格局依然如故。
众所周知,多年来与移动网站相比,用户更喜欢原生移动 app。但是与 web 相比,深度链接到 app 和从 app 进行深度链接的可靠性依然不够理想。为此,仍然有很多手机用户会使用移动网站,特别是在新 app 发现方面。
例如,假设一位现有用户使用您的 app 在 Facebook 上分享了一篇文章,而且有很多访客点击了这篇文章。如果您的链接把访客引导到您的 app 所在的 App Store 页面而不是相应的文章,用户会觉得很失望,并会因此失去兴趣,最后还是要回到 Facebook。这种情况下,使用了智能 app 条幅广告的移动网站能够发挥更好的作用。
在这篇博文中,我们将介绍适合 iOS 和 Android 平台的多个智能条幅广告选项,包括如何使用 Branch Journeys 创建完全自定义的智能条幅广告。
什么是智能 app 条幅广告?
移动智能条幅广告使用移动网站上的部分界面向用户展示原生 app 并吸引用户在 app 中打开。如果用户尚未安装 app,则吸引他们安装。这是一种智能链接,其中包含所有路由逻辑,如果用户已经安装 app,则自动打开 app;如果用户尚未安装,则回退到 App Store 页面。

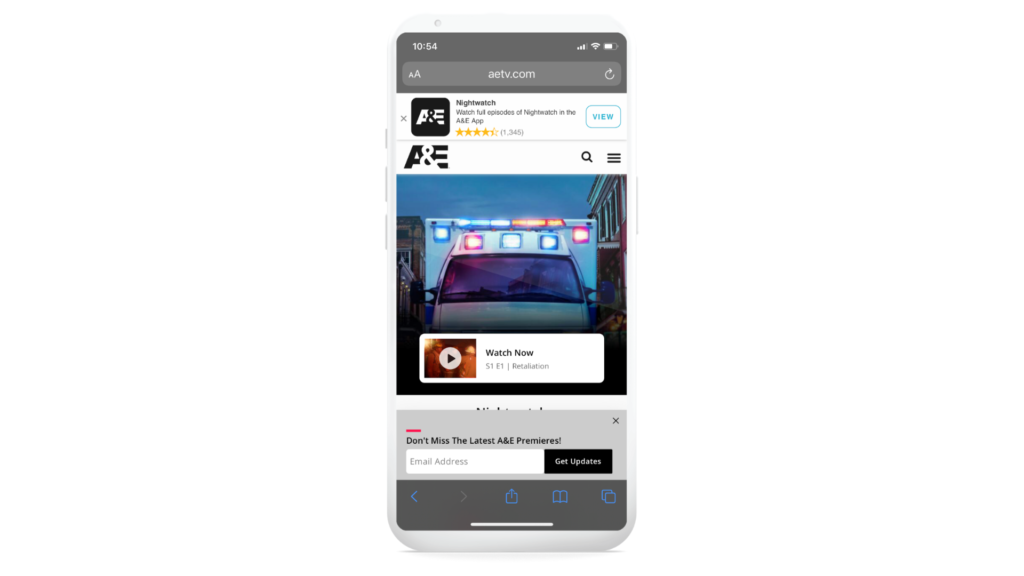
我们可以看到,即使用户设备上没有安装 app,这个移动网站页面上仍然显示相应内容。但是屏幕顶部的条幅仍然显示下载或打开 app 的选项。如果是新用户,显示带条幅广告的移动网站会提供一个清晰无障碍的入门模型,供用户在这里与移动网站交互,并在适当的时候将用户转化为 app 用户。
Apple 的 iOS 智能 app 条幅广告有什么作用?
在 iOS 6 中,Apple 发布了适用于 Safari 的智能 app 条幅广告。条幅广告的外观和体验从那时候发生了巨大变化,但是运作方式并没有改变。

用户点击这种条幅广告时,会出现两种情况。如果用户已经安装 app,条幅广告将使用随附的深度链接参数,调用 app 的 URI 方案,从而打开 app。如果用户没有安装 app,条幅广告会将用户引导到 App Store 页面。
Apple 的条幅广告有一些特点是其他第三方的智能条幅广告无法轻易复制的:
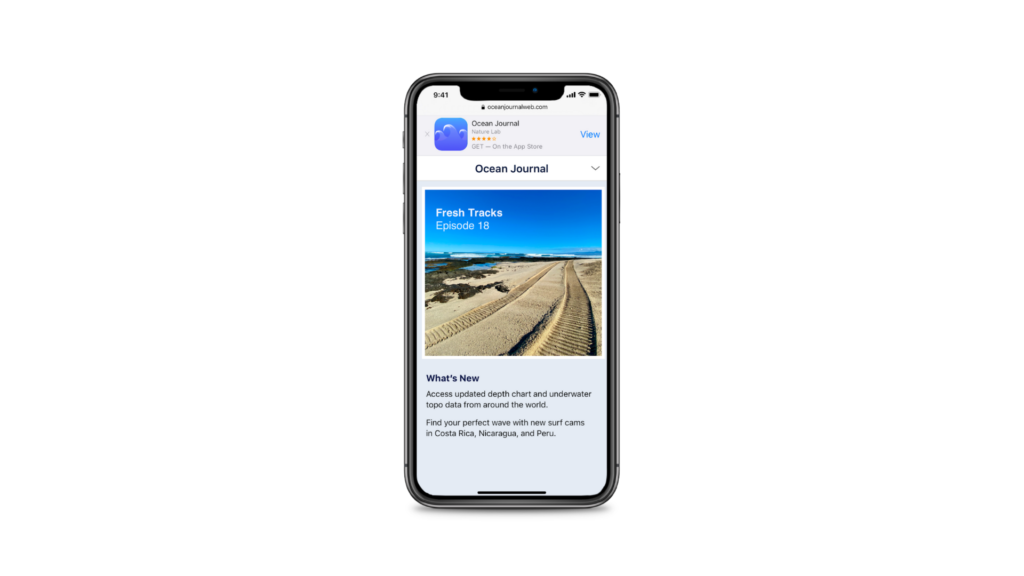
·当 iOS 检测到已经安装 app 时,CTA 始终会从”View”变为“Open”。
·在下载 app 的过程中,智能条幅会显示进度条。
当然它也有一些局限性,例如:
·只支持 iOS Safari。
·布局、颜色和内容无法更改。
·无法进行点击或下载归因。
·只有在用户已经安装 app 的情况下,深度链接(将用户引导到指定内容)才能发挥作用。换言之,不支持延迟深度链接。
在 iOS 平台上实现智能 app 条幅广告
如果您希望使用基本的 Safari 智能条幅广告,只需要将以下元标记包含在网页的 HTML 头部:
<meta name="apple-itunes-app" content="app-id=myAppStoreID, app-argument=myURL">
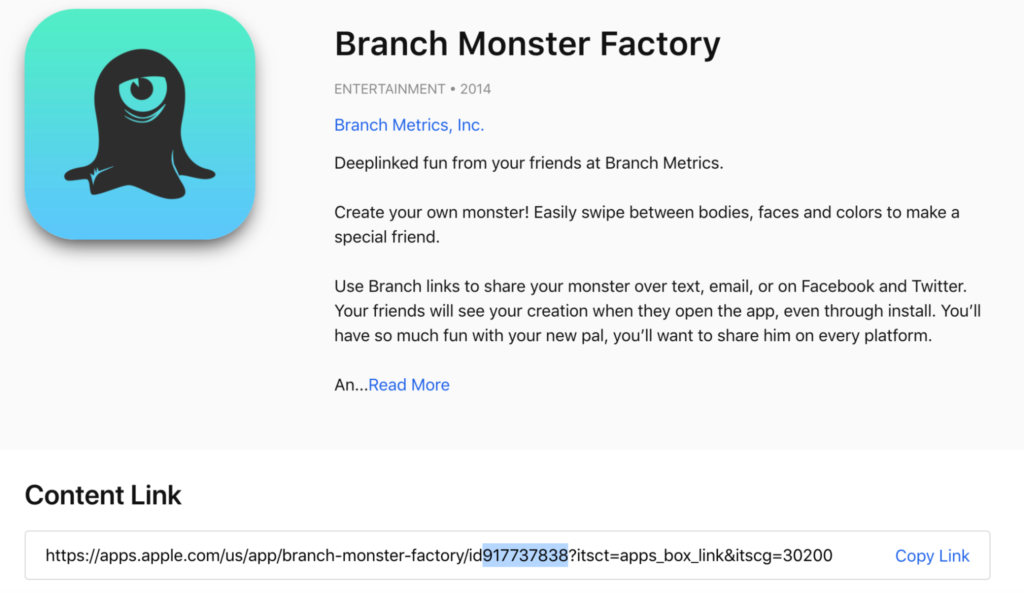
app id 是 app 的唯一标识符。如果您不知道 app id,则可以在 App Store 中搜索。您的 app ID 包含在 app 的 App Store 网址路径中:

您可以借助 app 参数利用网站上相应的网页将 app 与 app 内目标位置关联起来。这种关联可以向 app 传递目标位置以及其他信息,例如用户是否登录。
要详细了解默认的 Safari 条幅广告,请查看 Apple 的文档页面:使用智能 app 条幅广告宣传 app(Promoting Apps with Smart App Banners)。
注意:如果您已经为自己的网域启用了 Universal Links,并且用户设备上已经安装了 app,Safari 将自动显示较小版本的 app 条幅广告。此”Universal Links 条幅广告”无法禁用。
Android 也有智能 app 条幅广告吗?
由于 Android 生态系统较为开放,浏览器种类也更多,Google 并没有发布 Android 智能条幅广告。Chrome 提供了名为原生应用安装横幅的条幅,但是实现难度很大,开发者的控制权限有限,因此并未得到广泛采用。
Apple 推出 iOS 智能条幅广告之初,开发者也开发了一些兼容 Android 的不同开源方案。遗憾的是,最近几年这些方案已经停滞,开发者们也没有能够延续之前的好运。
如果您是同时针对 Android 和 iOS 开发应用的移动开发者,并希望寻求统一的做法和归因衡量方式,这将是一个很大的挑战。
自定义智能条幅广告:Branch Journeys
幸运的是,Branch 提供了解决方案:数万款 app 使用由 Branch Journeys 工具支持的 iOS 和 Android 智能 app 条幅广告。这款工具支持所有操作系统和浏览器,能够根据具体情况将用户引导到您的 app 或 App Store。

从此不用再担心如何为 app 的移动网站制作智能 app 条幅广告或费尽心思寻找外部智能条幅广告创建工具。Branch Journeys 智能条幅广告不仅可以让您充分利用 Apple iOS 智能 app 条幅广告的所有功能,还额外提供了如下功能:
·动态智能路由。如用户点击条幅广告时,设备上已经安装了 app,则打开 app。如果设备上没有安装 app,则将用户引导到对应的 App Store 页面。
·跨平台支持。支持所有移动浏览器和移动操作系统。一次性轻松创建 iOS 智能条幅或 Android 智能条幅广告,并在任意情景中使用。
·检测是否已安装 App。 如果您的 app 中实现了 Branch SDK 并且用户已经至少打开过一次 app,则我们可以自动将 CTA 从 “Install” 更改为 “Open”,就像 Apple 的做法一样,我们也支持自定义相应的 CTA 消息。
·自定义受众定向。定制智能条幅广告的外观和体验,基于用户的具体行为在移动网页和 app 中创建自定义 CTA。例如,针对活跃度最高的用户使用不同的条幅广告。
·A/B 测试。 无需更改网页代码,就可以运行实验,以优化受众定向表现。
·本地化。针对不同城市、州/省、国家/地区提供本地化的文案和设计。
·下载跟踪。我们在 Branch 后台提供了丰富的分析数据,可以帮助您跟踪条幅广告的查看量和点击量,以及 app 的安装率和打开率。这些数据可以反映移动网页在转化方面的表现,并帮助您优化增长营销活动。
·深度链接。您可以指定要传递到 app 的数据目录,以便将用户引导到特定产品或 app 内的特定内容,也称为深度链接。Branch 能够提供业界领先的匹配精度,这意味着您甚至可以从 App Store 接收首次安装的深度链接参数,以便为所有用户(包括新用户和再次互动用户)提供个性化的入门体验。
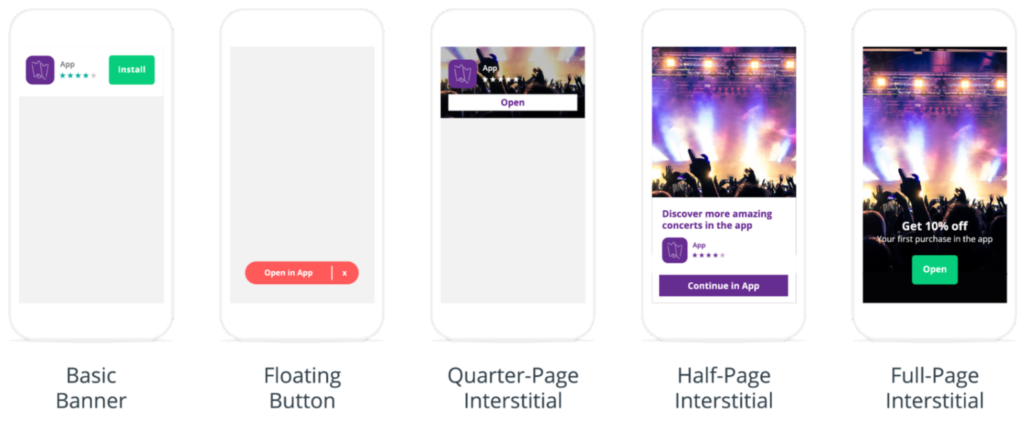
可以自定义的智能 app 条幅广告 – 布局、颜色、内容和图标
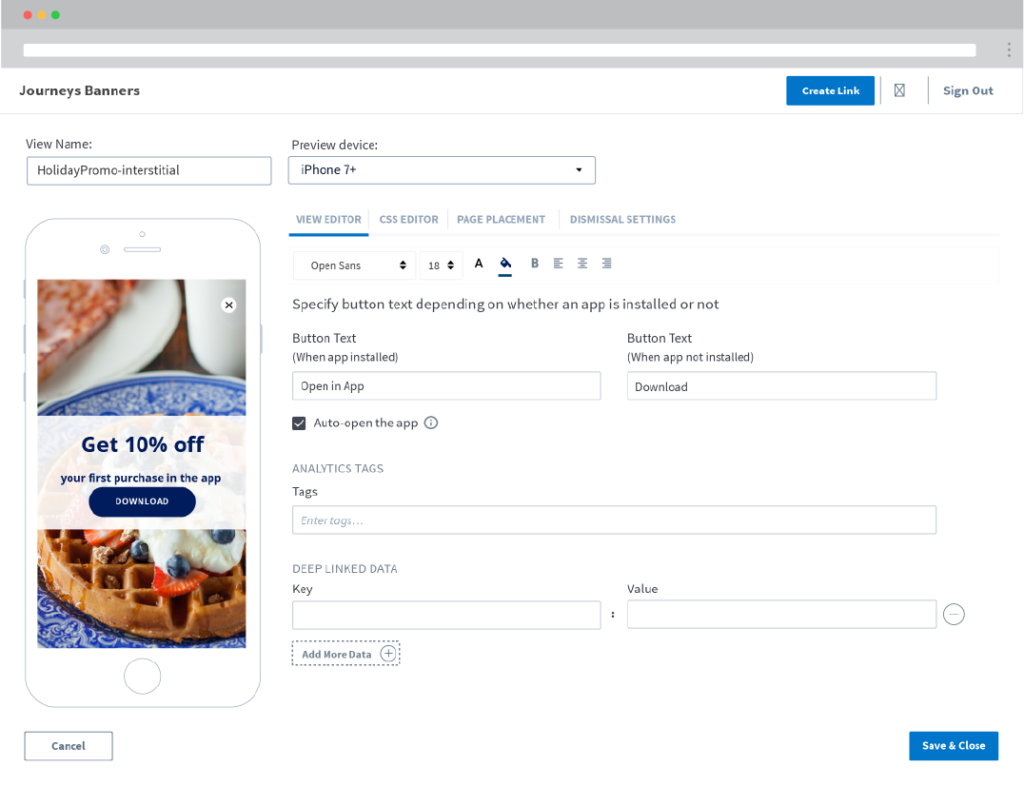
为了给移动网站打造原生外观和体验,或提供个性化体验,Branch Journeys 支持使用图形编辑器或通过直接编辑 CSS 对条幅视觉表现进行全面自定义。其中包括 app 标题、描述、CTA 按钮、评分和评价数量。所有内容都可以根据网站设计进行调整。

Journeys 智能 app 条幅广告配置指南
Branch Journeys 入门非常简单。您可以遵守下面的分步指南或申请 Branch 演示程序,联系我们的团队成员。
第 1 步:创建 Branch 帐户并配置您的链接路由
首先,进入操作后台并按照说明创建免费帐户。您需要定义所有不同的目标位置,让 Branch 知道在各种场景下将用户重定向到哪里。
第 2 步:将 web SDK 添加到您的网站
接下来,在帐户设置 > 配置文件下,从操作后台中找回 Branch 秘钥。将下面的代码片段拷贝到网站的 Javascript 标签中。将您在设置页面中找回的秘钥添加到 ‘’key_live_YOUR_KEY_GOES_HERE’’ 部分。
<script>
// load Branch
(function(b,r,a,n,c,h,_,s,d,k){if(!b[n]||!b[n]._q){for(;s<_.length;
)c(h,_[s++]);d=r.createElement(a);d.async=1;d.src="https://cdn.branch.io/branch-latest.min.js";
k=r.getElementsByTagName(a)[0];k.parentNode.insertBefore(d,k);
b[n]=h}})(window,document,"script","branch",function(b,r)
{b[r]=function(){b._q.push([r,arguments])}},{_q:[],_v:1},
"addListener applyCode autoAppIndex banner closeBanner closeJourney
creditHistory credits data deepview deepviewCta first getCode init
link logout redeem referrals removeListener sendSMS
setBranchViewData setIdentity track validateCode trackCommerceEvent
logEvent disableTracking".split(""), 0);
// init Branch
branch.init("key_live_YOUR_KEY_GOES_HERE");
</script>
第 3 步:设置您的 Journeys 智能 App 条幅广告
前往 Branch 操作后台的 Journeys 版块,按照向导说明配置您的智能 app 条幅广告。如果您的月活用户数(MAU)低于 1 万,则您可以免费激活 Journeys。您还可以在开发者门户上查看完整的 Journeys 文档。
第 4 步:为您的 iOS 或 Android App 配置深度链接
最后,您可以按照我们的 iOS 或 Android集成说明轻松为您的原生 app 设置延迟深度链接和安装跟踪。
一切就绪!
![[亚马逊开店深圳办事处地址在哪里]](/upfile/2024/06/1718615536771.jpg)

TG客服:@SSjiejie — 官方频道:@SSwangluo
三生网络 © 2009-2023 超15年出海经验,跨境项目专家