TG客服:@SSjiejie — 官方频道:@SSwangluo
三生网络 © 2009-2023 超15年出海经验,跨境项目专家
主题模板结构
其实在更改Shopify的主题代码或者模板配置项时,我们对于Shopify主题结构和代码的结构不了解,所以有时候只知道在哪个位置修改哪些内容,虽然更改了但是其实并不理解为什么要在这个位置更改,也更不知道代码或者配置为什么是这样设置出来的。为了应对我们不断增加的需求,以下就让我们开始熟悉Shopify更深一层的结构层次吧。
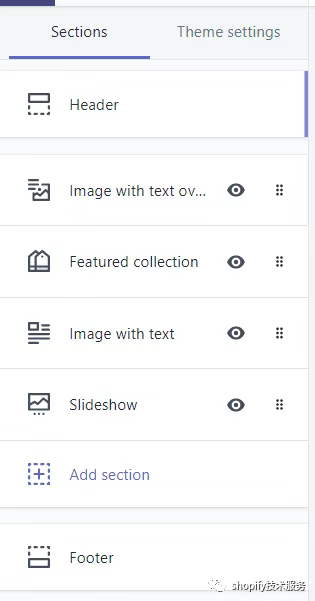
在我们平时改Shopify的主题模板时候,无论是Shopify自带的配置项或者是修改Shopify的主题代码文件。我们总是能看到Shopify的整个模板结构,例如下列(图1-1)中的结构层级。最常见的是Header和Footer两个模块,且我们可以发现基本每个页面都会出现而且是公用设置项的。

图1-1
我们可以打开主题的代码修改部分,我这边使用的是系统默认主题Debut,且每个主题模板的不同,结构层级和数量也不同。可以这么认为,付费的主题模板可选的模块(Section)和可配置项远远比免费的多。也就是通过付费模板的设置你可以改出更多的东西,当然只要你会改代码的样式,免费的模板主题也能改得比付费的更加好。
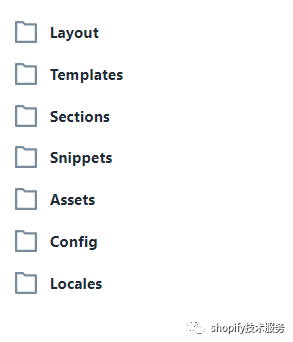
我们可以再看下代码部分的结构。(图1-2)

图1-2
在(图1-2)中我们可以看到代码的主体结构分为Layout,Templates,Sections,Snippets,Assets,Config,Locales这七大部分。基本所有的主题模板也只有这七个代码模块。
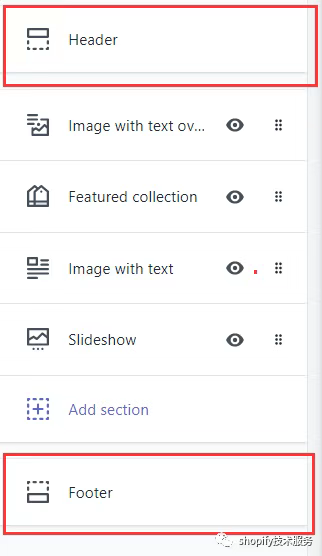
Layout指的是布局,也就是通用的布局样式,举个例子在Layout下的theme中引入了header section和footer section,所以为什么我们会在每个页面中都能看到公用的的header和footer(图2-1)。

图2-1
Templates可以理解成每个页面,例如商品页面,购物车页面等等,通常建立在Layout的布局下。
Sections也就是每个功能模块了,例如(图2-1)中的Featured colletion,Slideshow等等。在Templates代码中通常通过{%section""%}来引用section。
Snippets是相对于Sections更小的模块,它可能是Section下的一小部分功能模块,通常是{%include""%}来引入。
Assets中通常放置相关的引入文件,例如js文件,css文件和一些图片素材。
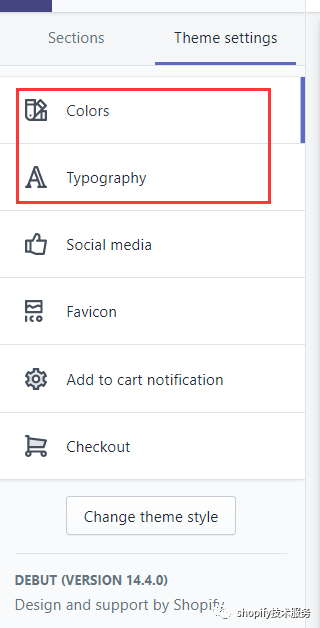
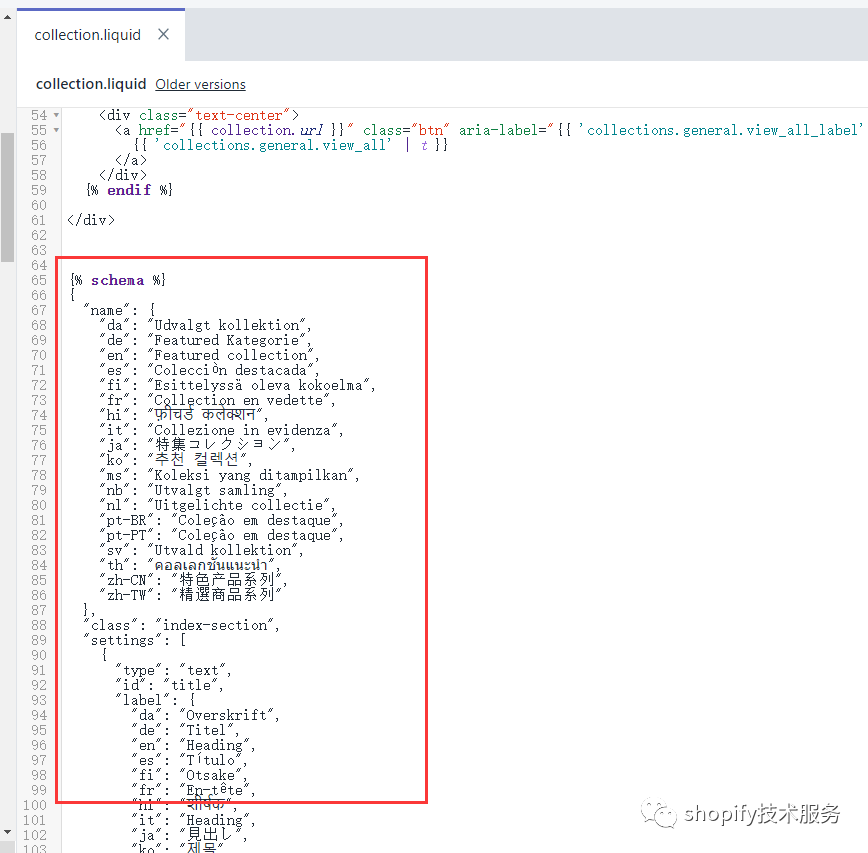
Config中是描述整个主题的通用设置,举个例子(图2-2)中的字体颜色,字体样式等等。而相对于单个section的设置项通常写在对应section文件的下面。(图2-3)

图2-2

图2-3
Locales,如果你的店铺营业对象是一些比较不常见的国家,你又想要将自己主题语言换成对应的国家,这时候就应该在Locales中进行配置,这里面存放的是相对的语言模板,语言模板的配置细节会在后续更新哦。
通过以上的介绍,就可以大概了解到整个主题和代码结构了,后面如果有需求修改某个位置的代码,也可以准确的找到修改的位置了。
![[亚马逊开店深圳办事处地址在哪里]](/upfile/2024/06/1718615536771.jpg)

TG客服:@SSjiejie — 官方频道:@SSwangluo
三生网络 © 2009-2023 超15年出海经验,跨境项目专家