TG客服:@SSjiejie — 官方频道:@SSwangluo
三生网络 © 2009-2023 超15年出海经验,跨境项目专家
01.
传统视频制作的缺点
以往我们都已经习惯了通过专门的软件来制作视频,但是这些软件往往有很高的学习成本,需要花很多的时间去熟悉它的功能、菜单以及它自己制造的一些概念,理解以后,才能随心所欲的做出想要的效果。
另一方面,这些软件几乎都是通过图形界面来操作,当我们有内容要进行修改时,必须打开这个软件,手工的去调整。比如你想改掉视频中一个名词,只能一个一个地方的去找,而不能像我们在编辑器中直接批量替换。
在过去,我们把这些作为成本接受了下来。但是现在,随着各种技术的发展和成熟,我们多了一个选择。
02.
用Web全景录制来制作视频
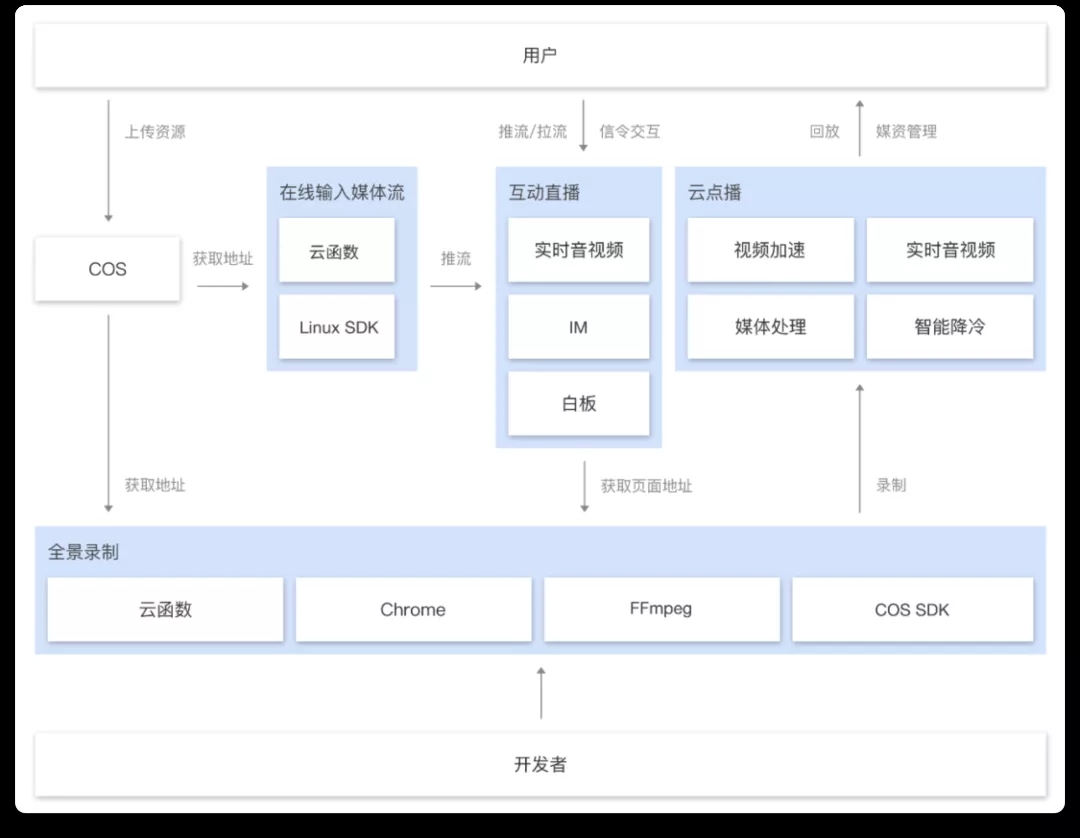
腾讯云云函数上线了基于Chrome Web全景录制服务,只需要用户提供一个可供访问的公网链接,可以自动进行页面渲染、录制、转码,并实时生成视频文件。

这个服务可以用来录制网课、也可以用来生成录制视频,用这种方式生成视频的好处是:
1.只要在网页上看得见的,听得见的,都可以直接录制成视频。不存在「因为你用的这个视频制作软件它不支持、或者功能太多你不会用,而导致最终没有办法实现」的情况发生。
2.对于程序员来讲,可以重用整个Web技术栈来制作视频,而无需学习新的知识。而视频的预览和调整也会变得很简单,直接通过浏览器就可以,速度快负载低,不用把电脑风扇弄得呼呼转。
3.从更高层次上来讲,全景录制方案把「内容制作」和「视频生成」分开了,可以让我们的精力重新回归到前者,而不是在创作时动不动就要去翻手册看菜单和参数再哪个地方。
还有一个不得不说的优点,就是我们可以很容易的做到网页内容自动化,而录制接口云函数已经准备好了,所以整个过程很容易做到全程自动化,完全不需要人工干预。这对批量制作视频有非常大的优势。
03.
WindMark,
用Markdown和tailwind「写」视频
我们就在云函数的全景录制服务基础上,开发了WindMark这个工具。要让普通人书写HTML来组织内容的难度太高,所以我们退了一步,使用Markdown和tailwind来组织内容。说起里比较抽象,大家可以看看这个不到两分钟的演示视频。(因为全景录制服务尚未支持海外节点,所以我们把录制功能分离为了独立服务「录像姬」,稍后会内置到WindMark里边)
视频地址:https://www.bilibili.com/video/BV1xo4y1Q78g
如果你对这个产品感兴趣,可以访问windmark.pro实际体验一下,我还在GitHub上有一个项目,开源了不少带动画效果的视频源文件,复制下方链接,访问查看。
GitHub地址:https://github.com/easychen/windmark-practice
新世界的大门
其实WindMark针对的只是一个非常小的场景,全景录制打开的,却是一扇新世界的大门,它其实意味着今后Web就略等于视频了。比如我们可以:
·用CSS和JS编写炫酷的动画特效,根据输入的品牌自动生成OP和ED视频,卖给企业和自媒体;
·通过Live2D Web SDK对模型编写剧本,并录制成动画短片;
·实时抓取数据并生成图表,自动生成视频并发布到各个平台;
如何使用全景录制服务,文档其实已经很详细了。下边我们就来讲讲在做WindMark这类全新的视频生成工具(后文称全景视频生成工具)过程中,发现的需要注意的一些地方:
1.内容组织
全景视频生成工具的重点不是视频,而是内容组织。所以更多的是去思考如何组织内容。常规的图片和文字大家可能都很熟悉了,但音频和视频之间按什么顺序来播放,是否可以同时播放,音视频和字幕如何同步等新问题是更需要考虑的。
2.自播放
被录制的网页必须有一套自动播放机制,不然我们录制的就是静态页面了。一般来讲,需要确定一个驱动页面更新的元素。在WindMark中,这个元素是音视频,一旦它们播放完,就会触发翻页,进入新的内容。而如果你做的是动画,那么就应该在动画完成后开始触发。在编写代码之前把这个问题想清楚可以节省不少时间。
3.不确定性和预加载
最开始我们没有注意到这个问题,因为在本地测试,访问都很快。但是当我们把服务部署到公网上以后,我发现通过公开网络录制充满了不确定性。比如我们经常就会出现网页里面的资源文件,加载的时候卡住了。这样就会造成录制的视频也会卡顿,甚至停到一个地方不再往前播放了。
这时候我们就需要做预加载了。其实是一个很简单的技术,在做网页游戏的时候用得已经很多了。把资源文件提取出来全部用浏览器访问一遍缓存上,然后再开始播放时,就不容易卡住了。
4.开始录制开关
预加载解决了一个问题,但又带来了一个新的问题:在资源加载完成前,网页一直不播放,会多出来一段视频。这时候我们可以采用手动调用开始开关的方式来录制。根据文档,在发起视频录制请求时候,传递一个ManualStart为true的参数,这样全景录制服务就不会自动开始录制。而在资源文件的预加载完成后,再调用window.startRecord才会开始录制。
5.停止录制开关
同样的,我们还有一个播放时长不确定的问题。严格来说,我们的网页每一次在进行播放的时候,它的时间都是不一样的。它不像完全在本地,播完一个音频后接着就是另一个音频。它中间还有一个加载等待时间,这个时间根据网络的情况会不同。这让我们很难预估时长。不过和window.startRecord类似,全景录制服务也提供window.stopRecord,这样我们在网页播放完成后可以主动调用这个方法来停止录制(此方法我们还没来得及测试)。
6.字体
我们在进行录制的时候,实际上是从全景服务容器里的浏览器去访问网页。装在我们电脑上的字体并不会被带过去,所以网页上用的字体要和浏览器内置字体对应,否则录制下来效果就会和你电脑上预览的相差很大。如果是英文字体的话,我们可以用过webfont来解决。中文字体的话,目前腾讯默认支持宋体和文泉译文,如果你需要其他的字体,可以采取镜像的形式,我也和云函数团队反馈是否有更优雅的的使用姿势,期待他们给出好的解决方案。
7.冷启动
在测试早期我们还遇到了第一次发起录制请求时太慢,导致API网关超时出现504错误。后来全景服务优化过后,已经很少遇到了。如果你依然碰到了,可以调整下API网关的后端超时时间。
04.
更大的想象空间
当我给腾讯云云函数的同学提「是否支持Puppeteer脚本」的建议时,他们似乎已经在后续版本中考虑了,这会激活更多的场景。全景录制服务只是摄像机,但有了脚本支持,它就变成了自带摄像头的机器人,我们甚至可以写一个脚本在网上随机冲浪,然后把整个过程录下来直播。
总之,全景录制是个很有前途又很好玩的服务,没有试过的同学可以尝试下。
![[亚马逊开店深圳办事处地址在哪里]](/upfile/2024/06/1718615536771.jpg)

TG客服:@SSjiejie — 官方频道:@SSwangluo
三生网络 © 2009-2023 超15年出海经验,跨境项目专家