TG客服:@JPnet — 官方频道:@SSwangluo
三生网络 © 2009-2023 超15年出海经验,跨境项目专家
云函数Web Function能力推出后,对于原生框架的无改造直接部署,在性能和开发流程上,都受到了众多开发者的好评。在一期能力的基础上,Web Function现已支持WebSocket协议,实现客户端和函数运行的服务端间建立长连接。
01.
工作原理

1.服务启动与连接建立
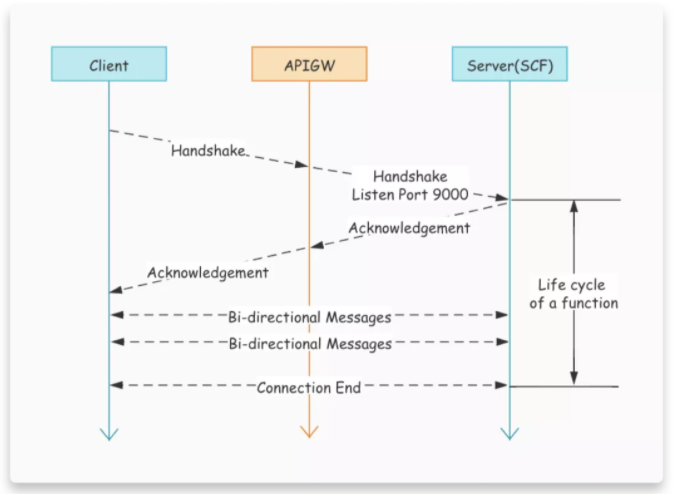
与HTTP协议一样,Web函数支持在官方或自定义的运行环境中,使用启动文件启动WebSocket服务器,并在指定端口(9000)上进行监听,通过前端API网关提供的WS路径,接收到客户端连接请求后,完成连接的建立。
连接建立后,客户端及服务端按WebSocket协议进行正常通讯。
2.WebSocket连接生命周期
在Web函数的WebSocket支持的情况下,WebSocket一次连接的生命周期,等同于一次函数调用请求;WS连接建立过程等同于请求发起阶段,WS连接断开等同于请求结束。
02.
控制台部署体验
1.创建函数
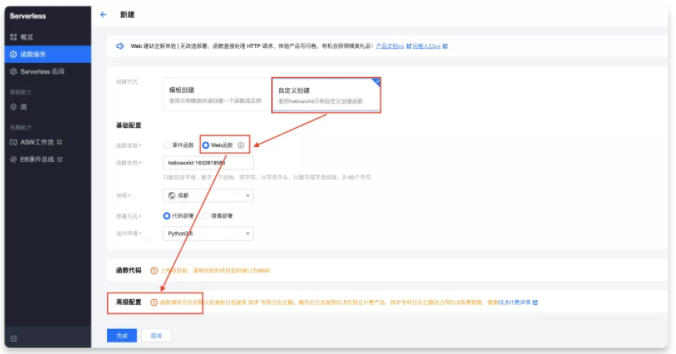
在通过控制台创建函数时,可以通过选择自定义创建、选择Web函数、展开高级配置来看到协议支持选项。

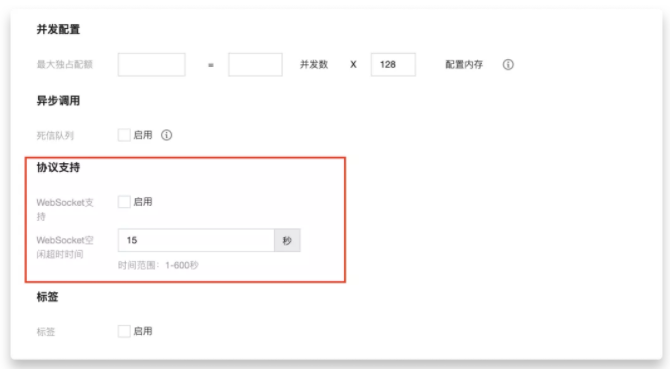
通过勾选WebSocket支持,配置好WebSocket空闲超时时间,来完成WebSocket协议支持。

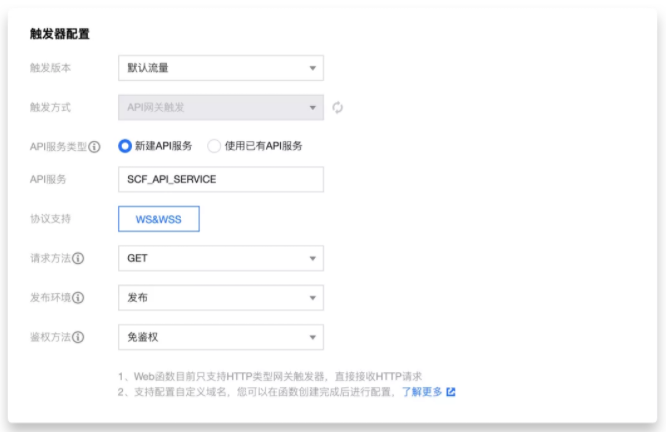
同时在勾选WebSocket支持后,API网关的协议支持同样将自动切换为WS&WSS支持,创建的API网关所提供的链接地址,也将是WebSocket地址。

在完成创建后,WebSocket的协议支持不可取消,但可以根据需求修改空闲超时时间配置。
03.
示例代码
目前可以通过如下的Demo代码来创建函数,体验WebSocket效果:
·Python示例:使用WebSockets库实现WebSocket服务端;
Python示例获取地址:https://github.com/awesome-scf/scf-python-code-snippet/tree/main/ws_python
·Node.js示例:使用WebSockets库实现WebSocket服务端;
Node.js示例获取地址:https://github.com/awesome-scf/scf-nodejs-code-snippet/tree/main/ws_node
·WebSockets库:https://github.com/websockets/ws


TG客服:@JPnet — 官方频道:@SSwangluo
三生网络 © 2009-2023 超15年出海经验,跨境项目专家